वेब डेवलपर्स के लिए सर्वश्रेष्ठ फ़ायरफ़ॉक्स क्वांटम एड-ऑन 5 में से 5
फ़ायरफ़ॉक्स क्वांटम के रिलीज से हाल ही के महीनों में वेब डेवलपर्स की बढ़ती संख्या ने फ़ायरफ़ॉक्स पर स्विच किया है, इसके बाद प्रदर्शन ने Google क्रोम के बराबर प्रदर्शन में सुधार किया है।
हालांकि फ़ायरफ़ॉक्स डेवलपर्स के लिए अपने सीएसएस ग्रिड इंस्पेक्टर जैसे अभिनव विशेषताओं के साथ डिफ़ॉल्ट रूप से सभ्य टूलिंग प्रदान करता है, फिर भी ऐड-ऑन पारिस्थितिक तंत्र के माध्यम से ब्राउज़र में और अधिक रोमांचक सुविधाएं जोड़ना संभव है।
इस बात को ध्यान में रखते हुए, यदि आप वेब विकास के लिए फ़ायरफ़ॉक्स का उपयोग करते हैं तो आपको कुछ एक्सटेंशन यहां आज़माएं।
संबंधित : 26 फ़ायरफ़ॉक्स क्वांटम के बारे में: कॉन्फ़िगर ट्रिक्स जिन्हें आपको सीखना है
1. कॉम्पैट रिपोर्ट

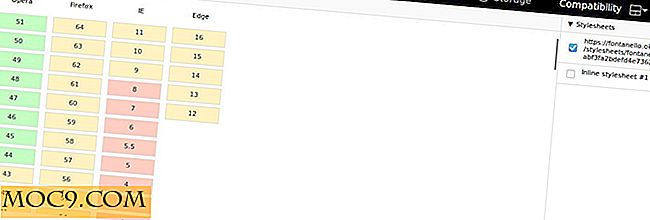
कॉम्पैट रिपोर्ट वेबसाइट या वेब अनुप्रयोगों के विकास के दौरान संभावित ब्राउज़र संगतता समस्याओं की पहचान करने में आपकी सहायता करती है। यह फिलहाल सीएसएस के लिए काम करता है।
एक बार एक्सटेंशन इंस्टॉल करने के बाद, डेवलपर टूल में एक नया "संगतता" पैनल जोड़ा जाएगा। वहां से आप यह देखने में सक्षम होंगे कि किसी भी दिए गए साइट को प्रत्येक प्रमुख ब्राउज़र पर प्रदर्शन करने की अपेक्षा की जाती है
बिना किसी संगतता वाले ब्राउज़र संस्करण रंगीन हरे रंग के होते हैं, जिनमें पीले रंग के कुछ मुद्दे होते हैं, और उनमें से कई लाल रंग के होते हैं। मुद्दों के कारण सटीक सीएसएस नियम देखने के लिए आप विशिष्ट ब्राउज़र संस्करणों में खोद सकते हैं।
2. जेएसओएन लाइट
यदि आप अक्सर JSON API के साथ काम करते हैं, तो आपको ब्राउज़र में JSON डेटा देखने के लिए यह कठिन लग सकता है। ऐसा इसलिए है क्योंकि ब्राउज़र डिफ़ॉल्ट रूप से इसे प्रारूपित नहीं करता है जो इसे पढ़ने में मुश्किल बनाता है।

जेएसओएन लाइट जेएसओएन और जेएसओएनपी प्रतिक्रियाओं को उचित वाक्यविन्यास हाइलाइटिंग और एक नोड ढहने वाली सुविधा के साथ प्रारूपित करके समस्या को हल करता है जो विशाल JSON डेटा का निरीक्षण करते समय आसान है।

यदि आपको जेएसओएन लाइट द्वारा प्रदान की जाने वाली सभी सुविधाओं की आवश्यकता नहीं है, तो आप एड्रेस बार में "about: config" टाइप करके फ़ायरफ़ॉक्स में अंतर्निहित JSON व्यूअर को सक्षम कर सकते हैं, फिर devtools.jsonview.enabled खोज कर devtools.jsonview.enabled । विकल्प को डबल-क्लिक करके इसे "सत्य" पर सेट करें, फिर परिणाम देखने के लिए किसी भी JSON फ़ाइल को अपने ब्राउज़र में लोड करें।

3. Devtools प्रतिक्रिया

प्रतिक्रिया आज वेब विकास पारिस्थितिक तंत्र में सबसे लोकप्रिय पुस्तकालयों में से एक है। यदि आप प्रतिक्रिया के साथ वेब अनुप्रयोग विकसित करते हैं, तो आप अपने कोड को डीबग करने के लिए अपने ब्राउज़र एक्सटेंशन का उपयोग करने में बहुत अधिक मूल्य देखेंगे।
एक बार यह इंस्टॉल हो जाने के बाद, आप इसका उपयोग करने वाली किसी भी वेबसाइट पर रिएक्ट कोड की जांच कर पाएंगे। ऐड-ऑन आइकन ब्राउज़र टूलबार में दिखाई देगा, और आपको अन्य DevTools पैनलों के साथ एक रिएक्ट टैब भी मिलेगा। रिएक्ट पैनल घटक पदानुक्रम, प्रोप, राज्य, आदि सहित एक प्रतिक्रिया पेड़ का निरीक्षण करने की अनुमति देगा।
यदि आप या तो पुस्तकालय के साथ विकसित करते हैं तो आप Vue.js devtools और Redux DevTools भी इंस्टॉल कर सकते हैं।
संबंधित : फ़ायरफ़ॉक्स क्वांटम नया टैब पेज कैसे अनुकूलित करें और इसे और भी बेहतर बनाएं
4. Fontanello

Fontanello किसी भी वेबसाइट पर फोंट की पहचान करने के लिए वास्तव में एक तेज़ तरीका प्रदान करता है। इस ऐड-ऑन के साथ, अब आपको यह पता लगाने के लिए devtools खोलने की आवश्यकता नहीं है कि कोई वेबसाइट किस फ़ॉन्ट का उपयोग करती है। Fontanello फ़ायरफ़ॉक्स में राइट-क्लिक संदर्भ मेनू में टेक्स्ट की मूल टाइपोग्राफ़िक शैलियों को प्रदर्शित करता है।
5. Wappalyzer

क्या आपने कभी सोचा है कि आपकी पसंदीदा वेबसाइट बनाने के लिए तकनीकों का उपयोग किस प्रकार किया जाता है? Wappalyzer आपको एक क्लिक में इस जानकारी के साथ प्रदान कर सकते हैं। यह विभिन्न सामग्री प्रबंधन प्रणालियों, ईकामर्स प्लेटफार्मों, वेब सर्वर, जावास्क्रिप्ट ढांचे, डेटाबेस सॉफ्टवेयर, विश्लेषण उपकरण और कई अन्य का पता लगा सकता है।
समेट रहा हु
यदि आप अपने विकास वर्कफ़्लो को सुपरचार्ज करना चाहते हैं, तो आप ऊपर वर्णित किसी भी एक्सटेंशन के साथ गलत नहीं जा सकते हैं। नीचे दिए गए टिप्पणी अनुभाग में अपने पसंदीदा साझा करना न भूलें।
यह आलेख पहली बार अक्टूबर 2010 में प्रकाशित हुआ था और मार्च 2018 में अपडेट किया गया था।