Aptana स्टूडियो: Dreamweaver के लिए एक योग्य प्रतिस्थापन
मैं ड्रीमवेवर का एक बड़ा प्रशंसक रहा हूं। लिनक्स उबंटू में स्थानांतरित होने के बाद भी, मैं अभी भी अपनी सभी कोडिंग परियोजनाओं के लिए ड्रीमवेवर (वाइन के तहत) का उपयोग करता हूं। सच्चाई कहने के लिए, शराब के साथ लिनक्स में ड्रीमवेवर चलाना सभी के बाद एक अच्छा अनुभव नहीं है। कभी-कभी, इसका प्रदर्शन लगी हो सकती है और फ़ॉन्ट और इंटरफ़ेस पूरे ओएस थीम पर बदसूरत और अनमचिंग हो सकता है। एकमात्र कारण है कि मैं अभी भी इसका उपयोग कर रहा हूं क्योंकि मैं इसके लिए एक योग्य प्रतिस्थापन नहीं ढूंढ पा रहा हूं। क्वांटा प्लस, ब्लूफिश, गेनी, नेटबीन्स, एक्लिप्स, मैंने उन सभी की कोशिश की है, और मेरी राय में, वे या तो अच्छे नहीं हैं, या ड्रीमवेवर के रूप में उपयोगकर्ता के अनुकूल हैं। तब तक जब तक मुझे अपताना नहीं मिला।
Aptana स्टूडियो एक मुफ़्त, ओपन सोर्स क्रॉस प्लेटफार्म संगत आईडीई है जो विभिन्न प्रकार की भाषाओं का समर्थन करता है। डिफ़ॉल्ट Aptana स्टूडियो के संपादक एचटीएमएल, सीएसएस और जावास्क्रिप्ट के लिए पूर्ण समर्थन के साथ आता है। यदि आप एक PHP या रूबी ऑन रेल डेवलपर हैं, तो आप इसे प्लगइन के माध्यम से संबंधित मॉड्यूल जोड़कर इच्छित कोड का समर्थन करने के लिए भी प्राप्त कर सकते हैं। Aptana स्टूडियो द्वारा समर्थित प्लेटफार्मों में PHP, रूबी ऑन रेल, पायथन, आईफोन वेब ऐप, एडोब एयर, नोकिया और AJAX शामिल हैं।
Aptana लोकप्रिय ग्रहण पर आधारित है, इसलिए यदि आप ग्रहण (या ड्रीमवेवर) के प्रशंसक रहे हैं, तो आपको Aptana में उपयोग करने में कोई समस्या नहीं होनी चाहिए।
चीजें जो मुझे Aptana के बारे में पसंद है
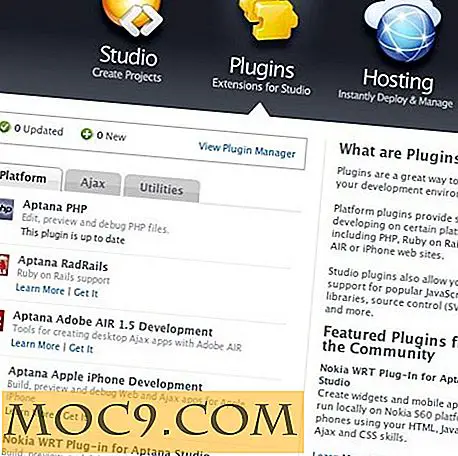
विभिन्न प्लेटफार्मों का समर्थन करें
Aptana प्लगइन के उपयोग से पूरी तरह से एक्स्टेंसिबल है। जबकि डिफ़ॉल्ट Aptana स्टूडियो का संपादक केवल HTML, CSS और जावास्क्रिप्ट के लिए पूर्ण समर्थन के साथ आता है, आप PHP, रूबी ऑन रेल, पायथन या अन्य कार्यक्षमता जोड़ने के लिए संबंधित प्लगइन्स इंस्टॉल कर सकते हैं। प्लगइन प्रबंधन स्टूडियो में एकीकृत है, इसलिए प्लगइन फ़ाइलों को डाउनलोड करने और मैन्युअल रूप से स्थापित करने की आवश्यकता नहीं है।

स्वत: पूर्णता
Aptana के बारे में मुझे एक बात यह है कि टैग टैग सुझाव, टैग स्पष्टीकरण और स्वत: पूर्णता सुविधा है। जब आप कोई टैग टाइप करते हैं, तो यह समान टैग की एक सूची दिखाएगा और आपको प्रत्येक टैग के बारे में स्पष्टीकरण देगा। यह एक ऐसी सुविधा भी है जिसे मैं ड्रीमवेवर में पसंद करता हूं और अधिकांश आईडीई में इसकी कमी है।


टैग रूपरेखा
संपादक की विंडो की साइडबार पर रूपरेखा फलक है जो आपको कोड के भीतर किसी भी फ़ंक्शन तक त्वरित पहुंचने की अनुमति देती है। यह एक आसान सुविधा है जो उपयोगी है जब आपके पास बड़ी सीएसएस फ़ाइल या जावास्क्रिप्ट फ़ंक्शंस की एक लंबी सूची है।

भाजित दृश्य
यदि आप एक ही समय में HTML और CSS कोडिंग कर रहे हैं, तो आप तुरंत अपनी HTML फ़ाइल पर सीएसएस फ़ाइल पर किए गए परिवर्तनों को देखना चाहेंगे। दोनों फाइलों को एक तरफ रखकर, आप जल्दी से सीएसएस फ़ाइल में बदलाव कर सकते हैं और परिणाम एचटीएमएल पूर्वावलोकन पर देख सकते हैं।
आपके पास एक ही फ़ाइल का दो इंस्टेंट हो सकता है, एक स्रोत मोड में से एक जबकि दूसरा पूर्वावलोकन मोड में है। यह आपके कोड के आउटपुट की जांच करना आपके लिए आसान बनाता है।

निष्कर्ष
एपटाना में अभी भी कई अन्य विशेषताएं हैं, जैसे क्लाउड होस्टिंग, एफ़टीपी / एसएफटीपी सपोर्ट, इनबिल्ट वेब सर्वर, एजेक्स सर्वर, जिसका मैंने उल्लेख नहीं किया है, या तो क्योंकि मेरे पास उनके लिए कोई उपयोग नहीं है या मैंने अभी तक उन्हें आजमाया नहीं है। हालांकि, उन चीजों के लिए जो मैंने उपयोग किया है, मुझे कहना होगा कि मैं इसके साथ बहुत प्रभावित हूं।
हालांकि एक बात, उबंटू में स्थापना अपेक्षाकृत सरल नहीं है। इससे पहले कि मैं इसे काम करने के लिए कुछ समय बिताया था। मेरे अगले ट्यूटोरियल में, मैं उबंटू 8.10 पर Aptana स्थापित करने के लिए चरणों के माध्यम से जाना होगा।
क्या आपने अपताना की कोशिश की है? क्या आपको इससे प्यार है? टिप्पणियों में हमारे साथ साझा करें।