आसानी से अपनी वर्डप्रेस साइट पर इशारा समर्थन जोड़ें
Google पिछले कुछ वर्षों में मोबाइल सामग्री के महत्व पर जोर दे रहा है। यदि आप वेबमास्टर हैं, तो आपकी वेबसाइट के लिए मोबाइल-अनुकूल होने के लिए यह वास्तव में महत्वपूर्ण है जब तक कि आप मोबाइल उपकरणों से आने वाले यातायात के बारे में चिंतित नहीं हैं, जो आसानी से कुल ट्रैफ़िक का 30% बना सकता है।
मोबाइल डिवाइस का एक महत्वपूर्ण कारक इसकी छोटी स्क्रीन है (डेस्कटॉप की तुलना में), यही कारण है कि उत्तरदायी वेब डिज़ाइन वेबसाइट के विभिन्न स्क्रीन आकारों में अच्छी तरह से प्रस्तुत करने के लिए एक लोकप्रिय समाधान बन गया है। वेबमास्टर्स द्वारा अनदेखा किया गया एक और कारक इशारे के लिए समर्थन है। अधिकांश, यदि नहीं, तो मोबाइल डिवाइस इन दिनों इशारा कार्यों (स्वाइप, चुटकी, डबल टैप इत्यादि) का व्यापक उपयोग करते हैं, जबकि अधिकांश वेबसाइटें अभी भी पारंपरिक माउस पॉइंट का उपयोग कर रही हैं और साइट पर नेविगेट करने के लिए रास्ता क्लिक करें। इस लेख में, मैं आपको यह दिखाने के लिए जा रहा हूं कि आप आसानी से अपनी वर्डप्रेस साइट पर इशारा समर्थन कैसे जोड़ सकते हैं।
Tocca.js एक बहुत ही सरल जावास्क्रिप्ट है जो "टैप, " "डबल टैप, " "स्वाइप करें, " "स्वाइप करें, " "बाएं स्वाइप करें" जैसे इशारा कार्रवाई का पता लगा सकता है। जब तक कि आप डेवलपर नहीं हो, आपको नहीं पता इसके साथ करने के लिए। यह वह जगह है जहां जेस्चर प्लगइन आता है। यह Tocca.js स्क्रिप्ट का उपयोग करता है और आपकी साइट पर इशारा समर्थन जोड़ता है।
प्रयोग
1. अपने जीथब पेज से जेस्चर डाउनलोड करें। संग्रह निकालें और फ़ोल्डर को अपने वर्डप्रेस प्लगइन्स निर्देशिका में अपलोड करें।
2. वर्डप्रेस के प्लगइन्स अनुभाग में प्लगइन सक्रिय करें।
3. "सेटिंग्स -> जेस्चर" पर जाएं। यह वह जगह है जहां आप सेटिंग्स को कॉन्फ़िगर कर सकते हैं।

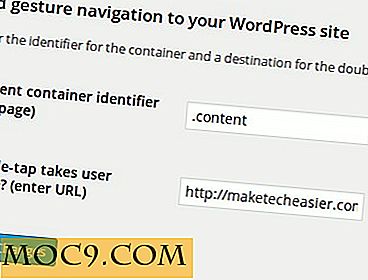
"सामग्री कंटेनर पहचानकर्ता" फ़ील्ड उस साइट का क्षेत्र है जहां आप इशारा सक्रिय होना चाहते हैं। यह आमतौर पर मुख्य सामग्री div पर सेट होता है। उदाहरण के लिए, हमारी थीम के लिए, मुख्य सामग्री class="content" div के अंतर्गत रहता है, इस प्रकार हम सामग्री कंटेनर पहचानकर्ता फ़ील्ड में सामग्री दर्ज करेंगे।
अगले फ़ील्ड के लिए, उस URL को दर्ज करें जहां उपयोगकर्ता को साइट पर दो बार टैप करने पर रीडायरेक्ट किया जाएगा। यह आमतौर पर साइट के होम पेज पर सेट होता है।
4. एक बार पूरा हो जाने के बाद, "परिवर्तन सहेजें" पर क्लिक करें। यही वह है। अब आप अपनी साइट को अपने मोबाइल पर लोड कर सकते हैं और स्वाइप बाएं / दाएं कार्रवाई का परीक्षण कर सकते हैं।
नोट करने के लिए चीजें
1. जेस्चर प्लगइन काम करने के लिए आपके थीम हेडर पर पिछले / अगले टैग पर निर्भर करता है। कुछ विषयों को इन टैग को बंद करने के लिए जाना जाता है क्योंकि वे ज्यादातर मामलों में उपयोगी नहीं हैं। वर्डप्रेस एसईओ और कई अन्य प्लगइन्स इन टैग को बंद करने के लिए भी जाना जाता है। यदि आप काम करने के लिए जेश्चर नहीं प्राप्त कर सकते हैं, तो शायद यही कारण है।
इससे निपटने के तरीकों में से एक है अपने थीम हेडर में पिछला / अगला टैग वापस जोड़ना। ऐसा करने के लिए, अपने थीम फ़ोल्डर में functions.php फ़ाइल खोलें और अंत में इस पंक्ति को जोड़ें।
add_action ('wp_head', 'adjacent_posts_rel_link_wp_head', 50); 2. यदि आप अपनी थीम के लिए सामग्री कंटेनर पहचानकर्ता के बारे में सुनिश्चित नहीं हैं, तो आप कंटेनर div खोजने के लिए Google क्रोम में डेवलपर टूल का उपयोग कर सकते हैं। Google क्रोम में, मुख्य सामग्री क्षेत्र पर राइट क्लिक करें और "तत्व का निरीक्षण करें" का चयन करें। इंस्पेक्टर विंडो उस स्थान पर दिखाई देगी जहां आप क्लिक करेंगे। अपने मूल div को खोजने के लिए ऊपर की ओर स्क्रॉल करें। यह शायद वह कंटेनर होगा जिसे आप ढूंढ रहे हैं।

3. डेस्कटॉप पर इशारा कार्रवाई का परीक्षण करने के लिए, बस अपने माउस पर क्लिक करके रखें और बाएं / दाएं खींचें। यह मोबाइल पर बाएं और दाएं स्वाइप करने के बराबर है।
बस। इसे आज़माएं और हमें बताएं कि यह आपके लिए काम करता है या नहीं।