आसानी से Wix कोड के साथ एक वेब ऐप बनाएँ
यह एक प्रायोजित लेख है और इसे विक्स द्वारा संभव बनाया गया था। वास्तविक सामग्री और राय लेखक के एकमात्र विचार हैं जो संपादकीय स्वतंत्रता को बनाए रखते हैं, भले ही कोई पोस्ट प्रायोजित हो।
जब कोई वेबसाइट बनाने की बात आती है, यदि आप डेवलपर हैं, तो आप DIY दृष्टिकोण और कोड का उपयोग कर सकते हैं और स्वयं सबकुछ होस्ट कर सकते हैं। यदि आप हमारे जैसे अधिकांश उपयोगकर्ता / उपभोक्ता हैं, तो आप केवल क्लिक के साथ सुंदर वेबसाइट बनाने के लिए वेब बिल्डर सॉफ़्टवेयर का उपयोग कर सकते हैं।
विक्स उत्तरार्द्ध से संबंधित है, क्योंकि यह एक वेब निर्माता है जो आपको कुछ माउस क्लिक के साथ मुफ्त सुंदर वेबसाइट बनाने की अनुमति देता है। लेकिन विक्स कोड के परिचय के साथ, इसने इसे स्वयं करने और वेब निर्माता का उपयोग करने के बीच की रेखाओं को धुंधला कर दिया है। अब आप दोनों कर सकते हैं।
यदि आप एक वेब ऐप या डायनामिक वेबसाइट बना रहे हैं, तो आपको इंटरैक्टिव वेबसाइट बनाने के लिए डेटाबेस, फॉर्म और जावास्क्रिप्ट जैसे जटिल तकनीकी शब्दकोष का उपयोग करना होगा। अधिकांश वेब बिल्डर्स ऐसे टूल प्रदान नहीं करते हैं, क्योंकि यह उनके ऐप में बहुत जटिलता जोड़ता है।
विक्स कोड जटिलताओं के बिना अपने मौजूदा वेब-बिल्डिंग टूल्स में ऐसी चीजें जोड़ता है। यह आपके डेटाबेस, फॉर्म बनाने और प्रबंधित करने के लिए कई टेम्पलेट प्रदान करता है और आपको अपनी साइट पर जावास्क्रिप्ट कोड जोड़ने की अनुमति देता है। सबसे अच्छा, आप डेटाबेस निर्माता से सामग्री को जल्दी से पॉप्युलेट करने के लिए गतिशील पृष्ठों की सुविधा का उपयोग कर सकते हैं, इसे वेबसाइट निर्माता के बजाय सामग्री प्रबंधन प्रणाली की तरह अधिक बना सकते हैं।
नीचे दिए गए उदाहरण में हम एक साधारण मेक टेक आसान ब्लॉग बनायेंगे और इसे विक्स कोड से गतिशील विशेषताओं को जोड़ देंगे।
विक्स के साथ एक नई साइट की स्थापना
यह मानते हुए कि आप विक्स के लिए नए हैं, आप विक्स के साथ एक खाते के लिए साइन अप करके शुरू कर सकते हैं। एक बार खाता बना लेने के बाद, आपको अपनी वेबसाइट बनाने के लिए कहा जाएगा।
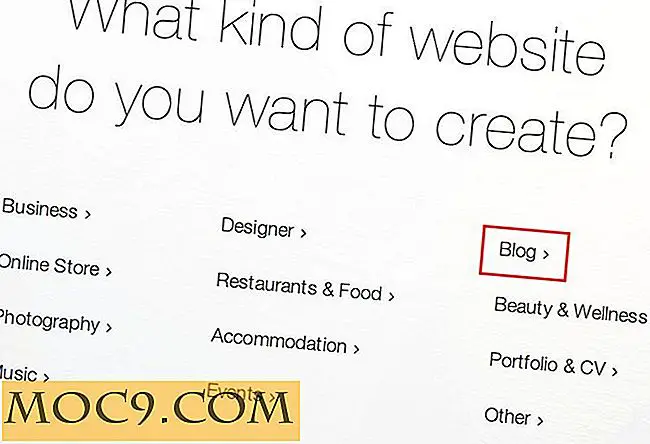
इसके बाद यह आपको उस वेबसाइट के प्रकार का चयन करने के लिए कहेगा जो आप बनाना चाहते हैं। चूंकि मैं मेक टेक आसान ब्लॉग की प्रतिलिपि बना रहा हूं, इसलिए मैंने "ब्लॉग" विकल्प चुना है।

अगली स्क्रीन पूछेगी कि आप अपनी वेबसाइट कैसे बनाना चाहते हैं।

Wix ADI आपके लिए स्वचालित रूप से साइट बनाने के लिए कृत्रिम बुद्धि का उपयोग करता है। यदि आप मैन्युअल जाना पसंद करते हैं, तो Wix Editor विधि का चयन करें। (Wix कोड तक पहुंचने के लिए आपको बाद वाले का उपयोग करना होगा। अगर आपने Wix ADI चुना है, तो भी आप बाद में संपादक मोड पर स्विच कर सकते हैं।)
इस उदाहरण के लिए मैंने विक्स संपादक का उपयोग किया क्योंकि मैं साइट के स्वरूप और महसूस पर पूर्ण नियंत्रण रखना चाहता था। वहां से आप एक टेम्पलेट से शुरू कर सकते हैं। (उनमें से हजारों हैं।)

इसे सरल रखने के लिए, मैंने क्लासिक लेआउट के साथ एक खाली टेम्पलेट के साथ शुरू किया। निम्न छवि यह कैसा दिखता है।

विक्स कोड तक पहुंचना
Wix कोड तक पहुंचने के लिए "टूल्स" पर जाएं और "डेवलपर टूल्स" विकल्प देखें।
अब आप एक नया "साइट संरचना" कॉलम देखेंगे। यह वह जगह है जहां आप सभी विक्स कोड सुविधाओं तक पहुंच सकते हैं।

पोस्ट स्टोर करने के लिए डेटाबेस बनाना
विक्स कोड की महान विशेषताओं में से एक डाटाबेस फ़ंक्शन है जो आपको डेटाबेस (उर्फ संग्रह) बनाने और इसमें डेटा स्टोर करने की अनुमति देता है। एक ब्लॉग के लिए हमें अपनी सभी पोस्ट स्टोर करने के लिए डेटाबेस बनाना होगा। डेटाबेस अनुभाग में "नया संग्रह जोड़ें" पर क्लिक करें। अपने संग्रह को एक नाम दें और उसका उद्देश्य निर्दिष्ट करें। उपयोगकर्ता द्वारा जेनरेट की गई सामग्री, सदस्य सबमिशन, निजी डेटा इत्यादि से लेकर कई डेटाबेस प्रकार चुन सकते हैं।

एक बार संग्रह बनने के बाद, आप इसमें फ़ील्ड और डेटा जोड़ना शुरू कर सकते हैं।

हमने जो बनाया है वह एक पोस्ट डेटाबेस है जिसमें शीर्षक, सामग्री, प्रकाशित तिथि और ब्लॉग पोस्ट के विभिन्न पहलुओं शामिल हैं। इसके बाद, हमें मुख्य सामग्री पर डेटाबेस सामग्री को पॉप्युलेट करने की आवश्यकता है।
गतिशील पेजेस
डायनामिक पेज टेम्पलेट पेज की तरह अधिक होते हैं जहां आप एक डिज़ाइन बना सकते हैं और इसे डेटाबेस से कनेक्ट कर सकते हैं, और यह आपके डेटाबेस में सभी आइटम्स को अपने यूआरएल के तहत फ्रंट पेज पर ऑटो-पॉप्युलेट कर देगा। उदाहरण के लिए, हमारे पास डेटाबेस में छह पोस्ट हैं। एक ही गतिशील पृष्ठ के साथ, हम इसे मुख्य साइट में सभी पोस्ट प्रदर्शित करने के लिए प्राप्त कर सकते हैं। यह आपको प्रत्येक पोस्ट के लिए मैन्युअल रूप से एक पृष्ठ बनाने का प्रयास बचाता है। विक्स कोड में दो मुख्य प्रकार के गतिशील पृष्ठ हैं - एक एक आइटम प्रदर्शित करने के लिए है, जबकि दूसरा श्रेणी के लिए है (सूची में समान वस्तुओं का संग्रह)।
निम्नलिखित दिखाता है कि डायनामिक पेज कैसे बनाएं और उन्हें साइट पर कैसे लिंक करें।
1. फ़्लोटिंग टूलबार पर पहले आइकन पर क्लिक करें और "डायनामिक पेज" चुनें। "साइट पर जोड़ें" बटन पर क्लिक करें।

2. पॉपअप से "आइटम पेज" का चयन करें।

3. यूआरएल में फ़ील्ड (डेटाबेस में) का चयन करें जिसे आप यूआरएल के लिए उपयोग करना चाहते हैं। इस मामले में मैंने यूआरएल होने के लिए "शीर्षक" सेट किया है।

4. अगला, पृष्ठ को डिज़ाइन करें और डेटाबेस से फ़ील्ड में जोड़ें। पेज पर खींचने वाले प्रत्येक तत्व के साथ, आप डेटाबेस से फ़ील्ड के साथ लिंक करने के लिए "डेटा से कनेक्ट करें" बटन पर क्लिक कर सकते हैं। उदाहरण के लिए, मैंने पृष्ठ पर "शीर्षलेख 1" तत्व खींचा और इसे पोस्ट डेटाबेस में "शीर्षक" फ़ील्ड से लिंक किया।

और मैंने विशेष रुप से प्रदर्शित छवि, पोस्ट सामग्री आदि के लिए भी ऐसा ही किया।

5. एक बार जब आप डिज़ाइन के साथ काम कर लेंगे, तो आप इसका पूर्वावलोकन कर सकते हैं और देख सकते हैं कि यह फ्रंट एंड पर कैसा दिखता है।

6. अगला चरण डायनामिक पेज को होम पेज से लिंक करना है। होम पेज लोड करें और "सूचियां और ग्रिड" अनुभाग से पुनरावर्तक विजेट जोड़ें। विजेट को पोस्ट डेटाबेस से कनेक्ट करें और डेटाबेस में फ़ील्ड के साथ विजेट में प्रत्येक तत्व को लिंक करें। "लिंक से कनेक्ट" अनुभाग के अंतर्गत, नीचे स्क्रॉल करें और डायनामिक पेज अनुभाग में "पोस्ट" का चयन करें।

बस।

आप क्या देख सकते हैं कि हमने केवल एक गतिशील पृष्ठ बनाया है, और यह डेटाबेस में प्रत्येक आइटम के लिए स्वचालित रूप से सभी पृष्ठों को उत्पन्न करेगा। आप एक श्रेणी गतिशील पृष्ठ भी जोड़ने के लिए एक ही काम कर सकते हैं।
पृष्ठों पर जावास्क्रिप्ट जोड़ना
यदि आप एक समझदार जावास्क्रिप्ट कोडर हैं, तो आप प्रत्येक पृष्ठ पर प्रत्येक अतिरिक्त सुविधा में जावास्क्रिप्ट जोड़ सकते हैं। उदाहरण के लिए, यदि आपने अपने पृष्ठ पर कोई उपयोगकर्ता प्रपत्र जोड़ा है, तो आप जमा करने से पहले फॉर्म फ़ील्ड को सत्यापित करने के लिए जावास्क्रिप्ट का उपयोग कर सकते हैं।
नोट : किसी पृष्ठ पर जावास्क्रिप्ट कोड जोड़ने के लिए, किसी भी पृष्ठ पर जाएं (या वह पृष्ठ जहां आप कोड दिखाना चाहते हैं), और कोड के नीचे "पृष्ठ कोड" बटन पर क्लिक करें। एक विंडो दिखाई देगी, और आप वहां अपना कोड जोड़ सकते हैं।

1. हमने एक साधारण रूप बनाया है जो उपयोगकर्ता से पहला नाम, अंतिम नाम और ईमेल पता एकत्र करेगा। इस फ़ॉर्म के लिए हम ईमेल पते को सत्यापित करना चाहते हैं और सुनिश्चित करें कि "ईमेल की पुष्टि करें" फ़ील्ड "ईमेल" फ़ील्ड जैसा ही है।
2. "कोड कोड" खंड में निम्न कोड जोड़ें:
$ w.onReady (फ़ंक्शन () {const validateEmail = (otherEmailElementId) => (मान, अस्वीकार) => {अन्य ईमेलमेलमेंट = $ w (अन्य ईमेलमेलमेंट आईडी); यदि (मान === अन्य ईमेलमेलमेंट .value) {otherEmailElement.validity.valid = सत्य; अन्यEmailElement.resetValidityIndication (); वापसी;} console.log ("ईमेल और पुष्टि करें कि आपके ईमेल फ़ील्ड मेल नहीं खाते हैं"); अन्य ईमेलमेलमेंट। validity.valid = false; otherEmailElement.updateValidityIndication (); अस्वीकार करें ("ईमेल और ईमेल की पुष्टि करें फ़ील्ड मेल नहीं खाते ");}; $ w (" # emailConfirmInput ")। कस्टम वैलिडेशन (validateEmail (" # emailInput ")); $ w (" # emailInput ")। कस्टम वैलिडेशन (validateEmail (" # emailConfirmInput ")); $ w ('# dataset1')। onBeforeSave (() => {validationMessage = '';; अगर (! $ w ('# emailInput') मान्य है। {if (! $ w ('# emailInput')। मान) सत्यापन मैसेज + = 'कृपया एक ईमेल पता दर्ज करें \ n'; और अगर ($ w ('# emailInput')। value! == $ w ("# emailConfirmInput")। मान) {validationMessage + = 'ईमेल और ईमेल फ़ील्ड की पुष्टि करें मेल नहीं खाते \ n ';} $ w (' # सत्यापन मैसेज ')। text = v alidationMessage; $ डब्ल्यू ( '# validationMessages') का विस्तार ()।; } और $ w ('# सत्यापन मैसेज')। पतन (); }); }); यह ईमेल पता मान्य करेगा और ईमेल अमान्य होने पर त्रुटि संदेश दिखाएगा।

जावास्क्रिप्ट के साथ आप बहुत कुछ कर सकते हैं। अधिक जानकारी के लिए यहां उदाहरण देखें।
बाहरी एपीआई
यह एकमात्र कदम है जहां यह अधिक जटिल हो सकता है। विक्स कोड अब बाहरी एपीआई के साथ एकीकृत करता है, ताकि आप आसानी से अमेज़ॅन, ड्रॉपबॉक्स, Google ड्राइव, ट्विटर, आईएफटीटीटी, ज़ापियर इत्यादि जैसी तृतीय-पक्ष सेवाओं से कनेक्ट हो सकें। मैं यहां विवरण में नहीं जाऊंगा, लेकिन यदि आप रुचि रखते हैं, तो आप अपने एपीआई दस्तावेज देख सकते हैं।
निष्कर्ष
यदि आप तकनीकी रूप से समझदार या डेवलपर नहीं हैं, तो अपनी वेबसाइट बनाना एक कठिन काम हो सकता है। विक्स ने वेबसाइट निर्माण को हवा बनाने का अच्छा काम किया है। विक्स कोड के साथ यह एक पायदान आगे जाता है और आपको अपनी साइट पर बहुत अधिक नियंत्रण देता है। अब आपके पास जटिल वेब डेवलपर टूल तक पहुंच है और आपकी साइट को कैसे काम करना चाहिए, इस पर पूर्ण नियंत्रण है, सभी को एक साधारण क्लिक के साथ किया गया है, बिना कोडिंग अनुभव के ड्रैग और ड्रॉप करें।
इस तरह के उपयोग में आसान उपकरण बनाने के लिए विक्स टू विक्स जो कई समस्याओं का समाधान करेगा।
Wix कोड आज़माएं और हमें बताएं कि आप इसके बारे में क्या सोचते हैं।
विक्स कोड