क्रोम में अपनी पसंदीदा वेबसाइटों के लिए कस्टम वेब ऐप कैसे बनाएं
क्रोम ओएस आपकी पसंदीदा वेबसाइटों तक पहुंच बनाना आसान बनाता है, लेकिन एक पकड़ है। डिफ़ॉल्ट रूप से, आपकी पसंद की वेबसाइट क्रोम वेब स्टोर में पहले से ही एक ऐप सबमिट करनी होगी। यह एक समस्या है, क्योंकि कुछ प्रमुख वेबसाइटों में ऐप उपलब्ध नहीं है, जैसे विकिपीडिया। अच्छी खबर यह है कि अपने आप के कस्टम वेब ऐप्स बनाना मुश्किल नहीं है।
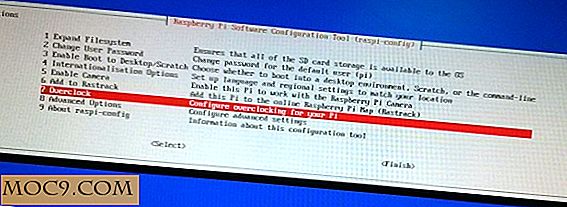
शुरू करना
विकिपीडिया उदाहरण का उपयोग करना, पहला कदम फ़ोल्डर बनाना और इसे "विकिपीडिया" नाम देना है।

फिर आपको अपने वेब ऐप के आइकन के रूप में उपयोग करने के लिए एक छवि ढूंढनी होगी। फ़ाइल को "icon_128.png" नाम दिया जाना चाहिए और 128 पिक्सेल 128 से आकार बदलना चाहिए। पिक्सेल संपादक एक क्रोम वेब ऐप है जिसका उपयोग आप .png फ़ाइलों का आकार बदलने और उनकी पारदर्शिता को संरक्षित करने के लिए कर सकते हैं। जब आप पूरा कर लें, तो छवि को उस फ़ोल्डर में सहेजें जिसे आपने अभी बनाया है।
![]()
प्रारंभ करने से पहले, आपको एक टेक्स्ट एडिटर स्थापित करना होगा जो एक .txt फ़ाइल में निर्यात कर सकता है। स्क्रैचपैड इसे काट नहीं देगा, क्योंकि यह एक .txt फ़ाइल निर्यात नहीं कर सकता है, लेकिन आप एडिटपैड का उपयोग कर किसी भी ब्राउज़र के अंदर .txt फ़ाइल बना सकते हैं।
निम्न पाठ को अपने टेक्स्ट एडिटर में कॉपी और पेस्ट करें। यदि आप किसी अन्य वेबसाइट के लिए वेब ऐप बनाना चाहते हैं, तो अपनी पसंद की वेबसाइट पर विकिपीडिया के संदर्भों को बदलें।
{"नाम": "विकिपीडिया", "विवरण": "ऐप विवरण (132 वर्ण या उससे कम, कोई HTML नहीं)", "संस्करण": "1.0.0", "manifest_version": 2, "आइकन": {"128 ":" icon_128.png "}, " ऐप ": {" यूआरएल ": [" http://www.wikipedia.org/ "], " लॉन्च ": {" web_url ":" http: //www.wikipedia .org / "}}} अपनी टेक्स्ट फ़ाइल को अपने विकिपीडिया फ़ोल्डर में सहेजें और इसे "manifest.json" का नाम दें। आपका विकिपीडिया वेब ऐप अब पूरा हो गया है और इसे क्रोम में आयात करने की आवश्यकता है। एक्सटेंशन पेज पर जाएं और "डेवलपर मोड" सक्षम करें।
 "अनपॅक किए गए एक्सटेंशन को लोड करें ..." पर क्लिक करें और आपके द्वारा अभी बनाए गए फ़ोल्डर का चयन करें। आपका पूरा ऐप आपकी एक्सटेंशन और आपके ऐप ड्रॉवर दोनों में दिखाई देना चाहिए।
"अनपॅक किए गए एक्सटेंशन को लोड करें ..." पर क्लिक करें और आपके द्वारा अभी बनाए गए फ़ोल्डर का चयन करें। आपका पूरा ऐप आपकी एक्सटेंशन और आपके ऐप ड्रॉवर दोनों में दिखाई देना चाहिए।

ब्राउज़र के बारे में क्या?
यदि आप क्रोम ओएस का उपयोग नहीं करते हैं, तो वही प्रक्रिया Google क्रोम के अंदर कस्टम वेब ऐप्स बनाने के लिए काम करेगी। आप यहां रुक सकते हैं, और जब तक आप अपने ऐप वाले फ़ोल्डर को नहीं हटाते हैं, तो यह काम करना जारी रखेगा।
यदि आप एक अधिक सुविधाजनक समाधान चाहते हैं, तो आप अपने ऐप को पैकेज कर सकते हैं। एक्सटेंशन पेज पर वापस आएं और "पैक एक्सटेंशन ..." बटन पर क्लिक करें। आपको उस फ़ोल्डर का चयन करने के लिए कहा जाएगा जिसमें वह एक्सटेंशन है जिसे आप पैकेज करना चाहते हैं। आपके द्वारा अभी बनाए गए फ़ोल्डर का चयन करें और जब आप पूरा कर लें तो "पैक एक्सटेंशन" पर क्लिक करें।

एक .crx फ़ाइल आपके डेस्कटॉप पर दिखाई देनी चाहिए। इस फ़ाइल को अपने वेब ऐप वाले फ़ोल्डर में खींचें। आपके द्वारा पहले स्थापित संस्करण को अनइंस्टॉल करें ताकि यह नए संस्करण से टकराव न हो, फिर अपने एप्लिकेशन को पुनर्स्थापित करने के लिए .crx फ़ाइल को Chrome ब्राउज़र में खींचें।
वेब ऐप्स बनाने पर नोट्स।
यदि आप अपनी वेबसाइट पर इंगित करने के लिए एक वेब ऐप बनाते हैं, तो आप इसे क्रोम वेब स्टोर में सबमिट करने के लिए स्वतंत्र हैं। बाद में यदि आप गलती से फ़ोल्डर्स को हटाते हैं तो बस अपने सभी कस्टम वेब ऐप्स का बैकअप लें। वेब ऐप्स वांछित के रूप में काम करना बंद कर सकते हैं अगर वे अब अपने लक्षित फ़ोल्डर नहीं ढूंढ सकते हैं।
निष्कर्ष
कस्टम वेब ऐप्स बनाना एक बुकमार्क बनाने जितना आसान नहीं हो सकता है, लेकिन यह आपकी पसंदीदा वेबसाइटों को सामने और केंद्र में रखने में समय बचाता है। यदि आपके पास क्रोम ओएस या क्रोम ब्राउज़र के लिए कस्टम वेब ऐप्स बनाने के बारे में कोई प्रश्न हैं, तो नीचे दिए गए टिप्पणियों में उनसे पूछने के लिए स्वतंत्र महसूस करें।