ब्लॉगर में अपने उद्धरण कैसे स्टाइल करें
ब्लॉगर समेत लगभग सभी ब्लॉगिंग प्लेटफार्मों में "उद्धरण टेक्स्ट" फ़ंक्शन है। यह तब उपयोगी होता है जब आप अन्य ग्रंथों से अनुभागों को हाइलाइट करना चाहते हैं या जहां आपको अपने लेख के भीतर से जानकारी को हाइलाइट करने की आवश्यकता होती है। उद्धृत पाठ को आपके लेख के मुख्य निकाय से अलग देखने के लिए अनुकूलित किया जा सकता है और इन मतभेदों से यह खड़ा हो जाता है।
इस आलेख में मैं ब्लॉगर ब्लॉग में "उद्धरण टेक्स्ट" फ़ंक्शन का उपयोग करने के तरीके के साथ-साथ इसके रूप को अनुकूलित करने के तरीके का वर्णन करूंगा।
टेक्स्ट उद्धृत कैसे करें
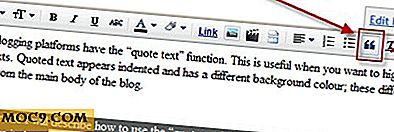
उद्धरण के लिए पाठ का चयन करना काफी आसान है। ब्लॉगर में, उदाहरण के लिए, आप इसे चुनकर "उद्धरण टेक्स्ट" बटन दबाकर "टेक्स्ट उद्धृत" कर सकते हैं।

आप उद्धरण के लिए पाठ का चयन भी कर सकते हैं "
"पाठ के चारों ओर टैग करें।डिफ़ॉल्ट रूप एक साधारण इंडेंटेशन है और यह वास्तव में शेष लेख से इसे अलग करने में मदद नहीं करता है। इसलिए, डिफ़ॉल्ट उद्धृत पाठ के रूप को बदलने के लिए उपयोगी है।
उद्धृत पाठ की तलाश संपादित करना
उद्धृत पाठ के रूप में संपादन करने के लिए आपके ब्लॉग के मूल HTML डिज़ाइन को संपादित करने की आवश्यकता है। मैंने ब्लॉगर फेविकॉन पर अपने पिछले लेख में इसे संपादित करने का तरीका बताया।
सबसे पहले, अपना ब्लॉगर डैशबोर्ड खोलें और " डिज़ाइन " चुनें।
अगला, मुख्य ब्लॉगर विंडो पर " HTML संपादित करें" का चयन करें ।
यह एचटीएमएल टेम्पलेट संपादक खुल जाएगा। यह सुनिश्चित करने के लिए कि " आपके ब्लॉग के लिए सभी HTML कोड दृश्यमान हैं" विस्तृत विजेट टेम्पलेट्स "की जांच करें ।
फिर नीचे स्क्रॉल करें और उस अनुभाग को देखें जिसमें " ब्लॉकक्वोट " शब्द है। उद्धृत पाठ के लिए सभी प्रासंगिक विकल्प "{" और "}" के बीच जाएंगे।
उद्धृत पाठ की नजर को अनुकूलित करना
मेरे व्यक्तिगत ब्लॉग टेककॉम पर मेरे उद्धृत पाठ के लिए उपयोग किए जाने वाले विकल्प निम्नानुसार हैं:
ब्लॉकक्वोट {मार्जिन: 1em 20px; पृष्ठभूमि: # डीएफडीएफडीएफ; पैडिंग: 8 पीएक्स 8 पीएक्स 8 पीएक्स 8 पीएक्स; फ़ॉन्ट शैली: इटालिक; }उद्धरण के लिए पाठ का चयन करते समय यह निम्न प्रभाव उत्पन्न करता है:
पाठ थोड़ा इंडेंट है, यह इटालिसिस किया गया है और एक मुलायम ग्रे पृष्ठभूमि है। ये परिवर्तन वास्तव में उद्धृत पाठ को अधिक हड़ताली बनाते हैं और लेख के मुख्य भाग से इसे अलग करना आसान है।
आपके उद्धृत पाठ में कई अलग-अलग विकल्प शामिल हो सकते हैं और मैं उन पर चर्चा करूंगा।
हाशिया
सबसे पहले, आप अपना टेक्स्ट इंडेंट करना चाहेंगे ताकि यह आपके बाकी लेख के समान लाइन में न हो। आप पिक्सेल की संख्या को समायोजित करके ऐसा कर सकते हैं कि मार्जिन शेष पाठ से है। मैंने अपना 20px सेट किया है। फिट होने पर इस मान को समायोजित करें।
मार्जिन: 1em 20pxपृष्ठभूमि का रंग
इसके बाद आप " पृष्ठभूमि" टैग समायोजित करके पृष्ठभूमि रंग बदल सकते हैं। मैंने हल्का भूरा रंग चुना है। एचटीएमएल कोड में रंग छह "हेक्सडिजिट" द्वारा दर्शाए जाते हैं। आप यहां से रंगों और उनके संबंधित हेक्सडिजिट की एक सूची प्राप्त कर सकते हैं।
पृष्ठभूमि: # डीएफडीएफडीएफगद्दी
आपके द्वारा उपयोग किए जाने वाले "पैडिंग" की मात्रा उस दूरी को निर्धारित करती है जो उद्धृत पाठ पृष्ठभूमि रंग द्वारा बनाए गए बॉक्स के किनारे से है। पिक्सेल की संख्या जितनी छोटी होगी, पाठ के करीब बॉक्स के किनारे पर होगा।
पहला आंकड़ा पाठ की शुरुआत में उद्धरण टेक्स्ट बॉक्स के शीर्ष से दूरी (पिक्सल में) है, दूसरा आंकड़ा सही इंडेंट है, तीसरा आंकड़ा नीचे इंडेंट है और चौथा आंकड़ा बायां इंडेंट है (इन संक्षेप में, 4 आंकड़े शीर्ष से शुरू होते हैं और घड़ी की दिशा में जाते हैं)।
पैडिंग: 8 पीएक्स 8 पीएक्स 8 पीएक्स 8 पीएक्सफ़ॉन्ट शैली
आप उद्धृत पाठ को बोल्ड या इटैलिसिस भी कर सकते हैं ताकि वास्तव में यह आपके बाकी लेख से अलग दिख सके।
फ़ॉन्ट-शैली: इटालिक फ़ॉन्ट-शैली: बोल्डसीमाओं
मैंने अपने उद्धृत पाठ में सीमा जोड़ने का चयन नहीं किया है, हालांकि, यदि आप चाहें तो आप " सीमा" टैग का उपयोग कर ऐसा कर सकते हैं। आपको अपनी सीमा की मोटाई, शैली और रंग चुनना होगा।
सीमा: 2 पीएक्स ठोस # डीएफडीएफडीएफ सीमा: 2 पीएक्स बिंदीदार # डीएफडीएफडीएफनिष्कर्ष
अधिकांश आधुनिक ब्लॉगों में अक्सर ऐसे अनुभाग होते हैं जिन्हें अन्य वेबसाइटों और ब्लॉगों से उद्धृत किया जाता है। अपने ब्लॉग को खड़ा करने और इसे "पेशेवर" स्पर्श जोड़ने के लिए, मैं कुछ समय बिताने और आपके उद्धृत पाठ के रूप को अनुकूलित करने की अनुशंसा करता हूं।
हमें बताएं कि आपके लेखों में पाठ कैसे उद्धृत किया गया है!









