W3 कुल कैश के साथ अपने वर्डप्रेस प्रदर्शन में सुधार करें
यदि कोई प्लगइन है जो किसी भी वर्डप्रेस ब्लॉग के प्रदर्शन को एक बड़े सौदे से बेहतर कर सकता है, तो उसे डब्ल्यू 3 कुल कैश होना चाहिए। यह एक अच्छी तरह से डिज़ाइन किया गया कैश प्लगइन है जो कई लोकप्रिय साइटों द्वारा उपयोग किया जाता है, साथ ही साथ टेक टेक आसान ब्लॉग भी बनाता है।
कैश प्लगइन की आवश्यकता क्यों है?
जब भी आप किसी WP साइट पर कोई पृष्ठ लोड करते हैं, तो सर्वर को प्रासंगिक सामग्री के लिए पहले डेटाबेस से पूछताछ करना होगा, फिर ब्राउज़र को भेजने के लिए सामग्री को HTML प्रारूप में प्रारूपित करना होगा। यह ठीक है अगर आपकी साइट में केवल 10 या 20 आगंतुक हैं। हालांकि, अगर आप हर दिन दस हजार पाठकों को प्राप्त कर रहे हैं, तो आपका सीपीयू वर्कलोड भी तेजी से बढ़ जाएगा, और अंत में दुर्घटनाग्रस्त हो जाएगा। यही कारण है कि जब उनकी पोस्ट डिग (उर्फ द डिग इफेक्ट) के सामने वाले पृष्ठ तक पहुंच जाती है तो बहुत सारी साइटें नीचे जाती हैं।
गतिशील रूप से जेनरेट किए गए पृष्ठ को स्थिर HTML प्रारूप में संग्रहीत करने के लिए कैश प्लगइन क्या होता है। जब भी कोई विज़िटर आपकी साइट पर जाता है, तो स्थिर पृष्ठ को डेटाबेस से लाने के बजाय आगंतुकों को दिया जाता है। इस मामले में, यह आपके सीपीयू के वर्कलोड को राहत देगा।
डब्ल्यू 3 कुल कैश: एक कैशिंग समाधान में सब कुछ
W3TC सिर्फ एक कैश प्लगइन से अधिक है। यह वास्तव में आपकी साइट को अनुकूलित करने के लिए विभिन्न सुविधाओं का संयोजन है।
W3 कुल कैश का 4 मुख्य पहलू हैं
- पेज कैशिंग
- डाटाबेस कैशिंग
- स्क्रिप्ट को छोटा करें
- सामग्री वितरण प्रसार
पेज कैशिंग
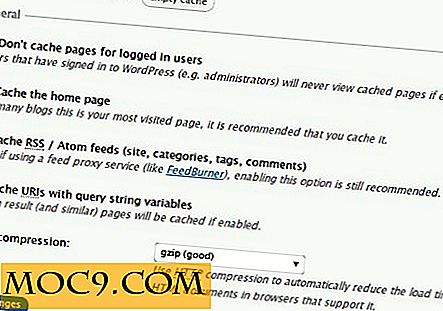
यह वह हिस्सा है जहां आपकी साइट का एक स्थिर HTML संस्करण उत्पन्न होता है और जब भी वे आपकी साइट पर जाते हैं तो आपके आगंतुकों को दिखाया जाता है।

सेटिंग्स में, आप यह निर्धारित कर सकते हैं कि उपयोगकर्ताओं और मुखपृष्ठ में लॉग इन करने के लिए पृष्ठों को कैश करना है या नहीं। आप ब्राउज़र के कैश और उपयोगकर्ता एजेंट के जीवनकाल को भी कॉन्फ़िगर कर सकते हैं। यदि आप मोबाइल थीम का उपयोग कर रहे हैं, तो आप मोबाइल डिवाइस के उपयोगकर्ता एजेंट को सूची में जोड़ना चाहेंगे ताकि मोबाइल थीम (कैश किए गए पृष्ठ के बजाए) मोबाइल डिवाइस पर दिखाया जा सके।
अपनी स्क्रिप्ट को छोटा करें
अपने सीएसएस और जावास्क्रिप्ट को छोटा करना आपके वेब पेज के फ़ाइल आकार को कम करने का एक शानदार तरीका है, जो बदले में आपकी साइट के लोडिंग समय को कम कर देता है। सेटिंग्स पृष्ठ में, आप अपने HTML कोड, जावास्क्रिप्ट और सीएसएस को कम करने के लिए W3TC को कॉन्फ़िगर कर सकते हैं।

डाटाबेस कैशिंग
डेटाबेस क्वेरी की संख्या को कम करने के लिए, W3TC डेटाबेस क्वेरी को कैश करता है और इसे समय के लिए सक्रिय रखता है। इस अवधि के दौरान, सभी डेटाबेस प्रश्न डेटाबेस कैश से लोड किए जाएंगे, इस प्रकार आइटम को लाने के लिए सर्वर को डेटाबेस पर जाने की संख्या को कम कर दिया जाएगा। जब समाप्ति समय तक पहुंच जाता है, तो प्लगइन डेटाबेस क्वेरी को फिर से कैश करेगा।

सामग्री वितरण प्रसार
जब तक आप बहुत अधिक ट्रैफिक नहीं देख रहे हैं, संभावना है, आपको सीडीएन का उपयोग करने की आवश्यकता नहीं होगी। विज़िटर के भौगोलिक स्थान के निकट बाहरी सर्वर से आपकी सामग्री (जैसे छवियों, सीएसएस, जावास्क्रिप्ट फ़ाइलों) को लोड करने के लिए सीडीएन क्या करता है ताकि आपकी सामग्री की तेज लोडिंग प्राप्त हो सके और साथ ही साथ आपके सर्वर की बैंडविड्थ को कम किया जा सके।

डब्ल्यू 3 टीसी कई सीडीएन कंपनी के साथ काम करता है, जिसमें अमेज़ॅन क्लाउडफ्रंट, एस 3 और यहां तक कि आपका स्वयं का एफ़टीपी खाता भी शामिल है। आप अपने सीपीएन से अपनी डब्ल्यूपी-इन / फाइलों, सक्रिय थीम फाइलों और यहां तक कि मिनीफाइड सीएसएस और जेएस फाइलों को लोड करना चुन सकते हैं। आपके सीडीएन पर कौन से फाइल प्रकार अपलोड किए जाते हैं, यह कॉन्फ़िगर करने के लिए विकल्प भी हैं।
W3TC के प्रदर्शन की जांच
एक बार प्लगइन स्थापित और कॉन्फ़िगर करने के बाद, आप अपने डैशबोर्ड से लॉग आउट कर सकते हैं और अपनी साइट पर जा सकते हैं। ब्राउज़र पर राइट क्लिक करें और "स्रोत देखें" का चयन करें। नीचे स्क्रॉल करें और आप W3TC संदेश देखेंगे। यह आपको एक अच्छा विचार देगा कि आपकी साइट कितनी तेज़ी से लोड हो रही है।

वैकल्पिक रूप से, आप अंतर देखने के लिए प्लगइन को लागू करने से पहले और बाद में वेबसाइट स्पीड टेस्ट भी कर सकते हैं।
यदि W3TC प्लगइन आपके लिए अच्छा काम करता है तो हमें टिप्पणियों में बताएं।
छवि क्रेडिट: gibb626