वर्डप्रेस थीम को समझना: अपनी खुद की WP थीम बनाने की मूल बातें
विभिन्न प्रकार के निःशुल्क और प्रीमियम वर्डप्रेस थीम हैं जो आप पूरे वेब पर पा सकते हैं। आपको कभी-कभी पता चल जाएगा कि आप विषय को संशोधित करने के लिए घंटों खर्च कर सकते हैं, इसलिए यह जिस तरह से आप चाहते हैं उसके अनुरूप है। कभी-कभी स्क्रैच से अपना खुद का निर्माण करना आसान होता है, और मौजूदा वर्डप्रेस थीम के अनुकूलन के साथ होने वाले सिरदर्द से निपटने में आसान नहीं होता है। यह गाइड आपको वर्डप्रेस थीम के मूलभूत समझने और सरल थीम बनाने के तरीके की समझने में मदद करेगा।
मैं अनुशंसा करता हूं कि आप शुरू करने से पहले, आप वर्डप्रेस फ़ाइल संरचना के साथ स्वयं को कई वर्डप्रेस थीम का विश्लेषण करके परिचित कर सकते हैं ( नोट : आपको HTML और CSS की मूलभूत समझ की आवश्यकता है ।)
शुरू करना
शुरू करें कि आप थीम को कोडिंग करना शुरू करें, आपको समझना होगा कि WP थीम किसी भी अन्य HTML वेबपृष्ठ की तरह है, सिवाय इसके कि इसे PHP के साथ कोड किया गया है। फिर भी, आपको एक WP विषय बनाने के लिए एक PHP विशेषज्ञ होने की आवश्यकता नहीं है। मेरी सलाह है:
- सबसे पहले एक काम कर रहे शुद्ध HTML पेज को ऊपर और चलाएं (आप आसानी से इसे WYSIWYG वेबपृष्ठ संपादक के साथ कर सकते हैं)।
- HTML वेबपृष्ठ को एक टेक्स्ट एडिटर में खोलें और इसे अलग-अलग हिस्से में फिसल दें (हम उस पर और अधिक समझाएंगे)
- PHP कोड में डालें
वर्डप्रेस फ़ाइल संरचना
वर्डप्रेस थीम की मूल फ़ाइल संरचना निम्नानुसार है:
- Style.css - स्टाइलशीट थीम के सभी स्वरूपण और शैलियों को रखती है
- Index.php - यह मुख्य वर्डप्रेस थीम फ़ाइल है जो सभी अन्य फ़ाइलों को एक साथ जोड़ती है
- Header.php - सभी शीर्षलेख जानकारी रखता है। इसके अलावा, अगर सभी फाइलें एक साथ लम्बे हुए थे, तो यह वर्डप्रेस थीम की शुरुआत होगी
- Sidebar.php - इसमें साइडबार के लिए सभी कोड हैं
- Footer.php - पाद लेख कोड रखता है
वर्डप्रेस थीम में आपको जो अन्य फाइलें मिलेंगी वे हैं:
- Single.php - एक ब्लॉग पोस्ट कोड
- टिप्पणियाँ.php - यह वह जगह है जहां आप ब्लॉग टिप्पणियों के व्यवहार को नियंत्रित करने के लिए कोड डालते हैं
- Page.php - आपके व्यक्तिगत पृष्ठों के व्यवहार को नियंत्रित करता है
- Search.php - यह है कि आप अपनी वर्डप्रेस थीम में खोज क्षमता जोड़ना चाहते हैं
- Searchform.php - खोज बॉक्स व्यवहार के तरीके को नियंत्रित करता है
- 404.php - यदि आपके पाठकों को 404 त्रुटि मिलती है तो लैंडिंग पृष्ठ को कस्टमाइज़ करें
- Functions.php - अपने वर्डप्रेस थीम को और कस्टमाइज़ करने का एक तरीका
- अभिलेखागार php - संग्रह परिणामों को कैसे प्रदर्शित करें
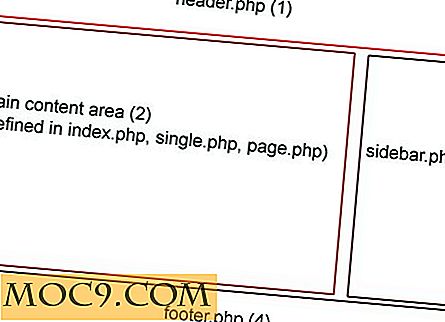
विषय का एक सरल लेआउट

एक बार जब आप अपना एचटीएमएल वेबपेज तैयार कर लेंगे, तो आप ऊपर दिए गए लेआउट का उपयोग गाइड के रूप में कर सकते हैं।
शुरू करने के लिए, आप या तो एक मौजूदा वर्डप्रेस थीम को शुरुआती बिंदु के रूप में उपयोग कर सकते हैं (वर्डप्रेस डिफॉल्ट थीम शुरू करने के लिए एक अच्छा है। आपको इसे स्क्रैच से कोड करने की ज़रूरत नहीं है, केवल आवश्यक सामग्री में संशोधन करें)। या, यदि आप साहसी हैं, तो आप बिना किसी कोडिंग शुरू कर सकते हैं।
मुख्य सूचकांक टेम्पलेट (index.php)
मेरा सुझाव है कि आप index.php से शुरू करते हैं क्योंकि यह वह फ़ाइल है जो सभी अन्य वर्डप्रेस फाइलों को एक साथ जोड़ती है। पहला कदम हेडर फ़ाइल को कॉल करना है। यह जोड़कर किया जाता है
कोड का अगला आवश्यक टुकड़ा आपको मुख्य इंडेक्स फ़ाइल में जोड़ना चाहिए, यह कहना है कि ब्लॉग पोस्ट होने पर वर्डप्रेस कैसे व्यवहार करें। यह प्रवेश करके पूरा किया जाता है
फिर आप कोड दर्ज करेंगे कि पेज को किस प्रकार संरचित किया जाएगा। यह आपके पृष्ठ के जैसा दिखने के तरीके के अनुसार अलग-अलग होगा। उदाहरण के लिए, पत्रिका-प्रकार का रूप ब्लॉग-प्रकार एक से अलग होना होगा। अपना कोड दर्ज करने के बाद, आपको निम्न पंक्तियां जोड़नी होंगी जो वर्डप्रेस को बताएंगी कि कोई पोस्ट नहीं होने पर क्या होगा:
पृष्ठ के व्यवहार में प्रवेश करने के बाद, आपको साइडबार और पाद लेख को कॉल करने की आवश्यकता है। यह कोड की निम्नलिखित पंक्तियों को जोड़कर किया जाता है:
पूरी तरह से, यह इस तरह दिखना चाहिए:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
स्टाइलशीट (style.css)
कैस्केडिंग स्टाइलशीट में आपके वर्डप्रेस थीम के लिए सभी स्वरूपण और शैलियों शामिल हैं। यह प्रत्येक व्यक्ति फ़ाइल में हार्डकोडिंग की बजाय आपकी थीम के लिए अधिक लचीलापन प्रदान करेगा। यह किसी भी स्टाइलशीट की तरह बनाया गया है। यदि आपको रीफ्रेशर की आवश्यकता है, तो W3 कंसोर्टियम की सीएसएस शैली मार्गदर्शिका देखें।
शीर्षलेख फ़ाइल (header.php)
हेडर फ़ाइल एक HTML फ़ाइल की शुरुआत की तरह है। अधिकांश समय, आप डिफ़ॉल्ट थीम से कॉपी और पेस्ट कर सकते हैं। हेडर फ़ाइल में मूल कोड निम्नानुसार होगा:
साइडबार (sidebar.php)
साइडबार यह है कि आप साइडबार कैसा दिखना चाहते हैं। आप एक से अधिक साइडबार हो सकते हैं। हालांकि, हम एक साधारण वर्डप्रेस थीम बना रहे हैं, इसलिए हम एक के साथ रहेंगे। लोग आमतौर पर साइडबार पर विगेट्स रखना पसंद करते हैं, इसलिए आपको यह सुनिश्चित करने के लिए कोड जोड़ना चाहिए कि आपका वर्डप्रेस थीम विजेट का समर्थन करता है। आपके पास विजेट का उपयोग किए बिना इच्छित मानक साइडबार आइटम भी हो सकते हैं। साइडबार मूल निम्नानुसार हैं:
उपरोक्त कोड यह जांच करेगा कि थीम विजेट का समर्थन करती है या नहीं। यदि हां, तो यह सभी विजेट सामग्री को टेम्पलेट पर लोड करेगा। अन्यथा, टेम्पलेट पर कुछ भी दिखाई नहीं देगा।
अपनी थीम को विजेट करने के लिए, बस अपने फंक्शंस.एफपी में निम्न कोड जोड़ें
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' '
'after_title' => '
' )); ?>
पाद लेख (footer.php)
पाद लेख फ़ाइल वर्डप्रेस थीम बंद कर देगा। आप जो कुछ भी पाद लेख में चाहते हैं उसे रख सकते हैं। आप आमतौर पर यहां कॉपीराइट जानकारी देखेंगे। पाद लेख फ़ाइल बनाने के लिए मूल कोड है:
Place whatever footer information you want to place here
जैसा कि मैंने पहले कहा था, अगर आपने कभी वर्डप्रेस थीम नहीं बनाई है, लेकिन सीएसएस और एचटीएमएल में जानकार हैं, तो मौजूदा और विभिन्न अन्य वर्डप्रेस थीम की संरचना देखें, और अपना खुद का वर्डप्रेस थीम बनाना शुरू करें।





![फ्लैश पर तकनीक कम हो रही है; क्या आप अभी भी इसका इस्तेमाल करेंगे? [पोल]](http://moc9.com/img/__image1.png)
