अपने WP ब्लॉग में Google फ़ॉन्ट एम्बेड करना
साइट लॉन्च करने से पहले आप में से कितने ने वास्तव में विभिन्न ब्राउज़रों और कंप्यूटरों पर अपनी वेबसाइट डिज़ाइन का परीक्षण किया? मैं आप में से कुछ शर्त लगाता हूं। क्या आप जानते हैं कि एक ओएस पर अच्छा लग रहा है (उदाहरण के लिए, मैक) वास्तव में किसी अन्य पर बुरा लग सकता है, जैसे कि विंडोज़? मुख्य कारण यह है कि मैक सिस्टम में इस्तेमाल किए गए फ़ॉन्ट विंडोज ओएस में उपलब्ध नहीं हैं। प्रतिस्थापन फ़ॉन्ट कंप्यूटर (फ़ॉन्ट के बिना) द्वारा उपयोग किया जाता है और यह वास्तव में आपके वेब डिज़ाइन को खराब कर सकता है। इस पर काबू पाने का एक अच्छा तरीका एक वेब फ़ॉन्ट का उपयोग करना है जो अधिकांश ब्राउज़रों द्वारा समर्थित है, ताकि आपकी साइट अनिवार्य रूप से वही दिखाई दे, चाहे आप किस ब्राउज़र या कंप्यूटर का उपयोग कर रहे हों।
जून 2010 में आई / ओ डेवलपर सम्मेलन के दौरान, Google ने Google फ़ॉन्ट - ओपन सोर्स फ़ॉन्ट की एक श्रृंखला पेश की, जिसे आप अपनी साइट पर एम्बेड और उपयोग कर सकते हैं। सभी फोंट Google सर्वर पर होस्ट किए जाते हैं, इसलिए कोई ब्राउज़र बिना किसी प्रयास के इसका उपयोग कर सकता है। फिलहाल, 18 अलग-अलग फोंट (इस पोस्ट के रूप में) हैं जिन्हें आप चुन सकते हैं और मुझे यकीन है कि भविष्य में पुस्तकालय में और भी जोड़ा जाएगा।
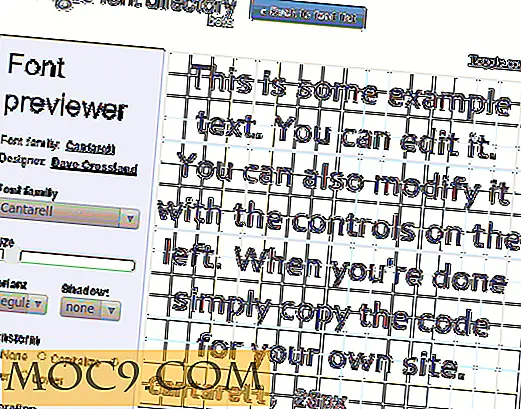
फ़ॉन्ट का पूर्वावलोकन
Google फ़ॉन्ट के अतिरिक्त, Google ने Google फ़ॉन्ट पूर्वावलोकनकर्ता भी जारी किया जो आपको अपनी साइट पर एम्बेड करने से पहले फ़ॉन्ट का पूर्वावलोकन करने की अनुमति देता है।

उपयोग सरल है। आपको बस कुछ कस्टम टेक्स्ट टाइप करना होगा, अपनी साइट के लिए सबसे अच्छा फिट खोजने के लिए सेटिंग्स (फ़ॉन्ट परिवार, आकार, प्रकार, रिक्ति इत्यादि) के साथ खेलें।

एक बार जब आप परिणाम से संतुष्ट हो जाते हैं, तो बस कोड को पकड़ लें और इसे अपनी साइट डिज़ाइन में एम्बेड करें।

अपनी WordPress साइट पर Google फ़ॉन्ट एम्बेड करना
यदि आप एक WP- संचालित ब्लॉग का उपयोग कर रहे हैं, तो यहां आप अपनी साइट पर Google फ़ॉन्ट एम्बेड और उपयोग कर सकते हैं।
Google फ़ॉन्ट पर जाएं, अपना पसंदीदा फ़ॉन्ट ढूंढें और "एम्बेड करें" कोड लें। उदाहरण के लिए:
अपने सक्रिय थीम फ़ोल्डर में "header.php" फ़ाइल खोलें। टैग से पहले कोड डालें।

साइट पर Google फ़ॉन्ट का उपयोग करने के लिए, सक्रिय थीम फ़ोल्डर से अपनी "style.css" फ़ाइल खोलें और Google फ़ॉन्ट साइट से प्राप्त शेष कोड पेस्ट करें।
शरीर {फ़ॉन्ट-परिवार: 'कैंटारेल', सेरिफ़; फ़ॉन्ट आकार: 28 पीएक्स; फ़ॉन्ट शैली: सामान्य; फ़ॉन्ट वजन: 400; पाठ-छाया: कोई नहीं; पाठ-सजावट: कोई नहीं; पाठ-परिवर्तन: कोई नहीं; अक्षर-दूरी: 0em; शब्द-अंतरण: 0em; रेखा-ऊंचाई: 1em; } वैकल्पिक रूप से, आप तदनुसार सीएसएस को बदल सकते हैं यदि आप केवल अपनी साइट के एक छोटे से हिस्से के लिए इसका उपयोग कर रहे हैं। उदाहरण के लिए
span.custom_font {font-family: 'Cantarell', serif; फ़ॉन्ट आकार: 28 पीएक्स; फ़ॉन्ट शैली: सामान्य; फ़ॉन्ट वजन: 400; } Header.php और style.css फ़ाइल को सहेजें और उन्हें अपने सर्वर पर वापस अपलोड करें। यदि आप कैश प्लगइन का उपयोग कर रहे हैं, तो अपने कैश को साफ़ करना न भूलें।
बस। इसे आज़माएं और हमें बताएं कि यह आपके लिए काम करता है या नहीं।
छवि क्रेडिट: til01







